Today’s post shows how to build a simple MSG preset to create a very simple circular shape animation movie file that loops every 100 frames. We will then use this movie file to modulate a paint synthesizer parameter when creating a second animation effect in tomorrow’s post.
I was asked on the Studio Artist User Forum about how to use a background movie in one layer to modulate some aspect of a second movie or animation generated from that movie. Basically how to modulate one movie with another.
This was in conjunction with the recent posts here that discuss how to work with Content Context action steps to associated specific images or movie files as default backgrounds for specific layers in Studio Artist.
To make things simple, I thought i’d first make a very simple black and white animated movie file that we could then use to modulate a paint synthesizer parameter (via associating it with a layer as a default background via using a Content Context action step). And then using Bus modulation in the paint synthesizer.
So today’s post just discusses how to build the MSG preset and use it to out[put a simple 100 frame cyclical animation of a simple modulating circular shape.
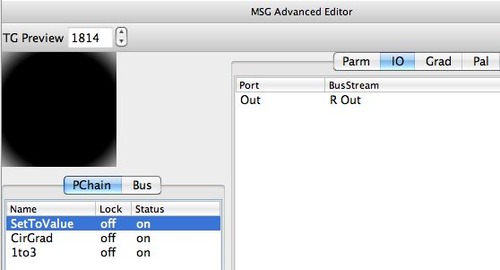
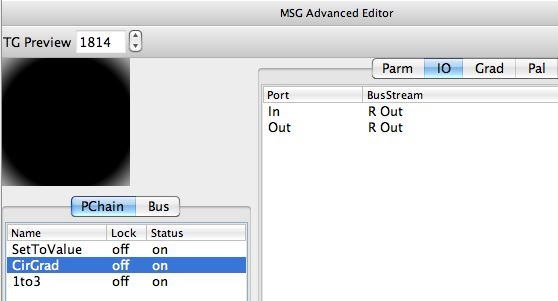
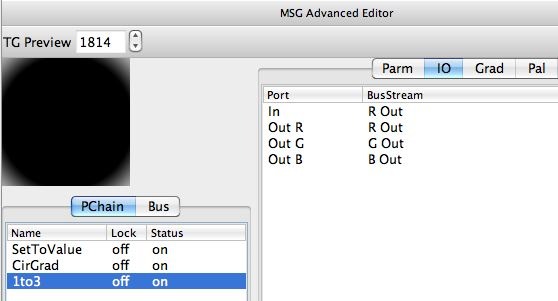
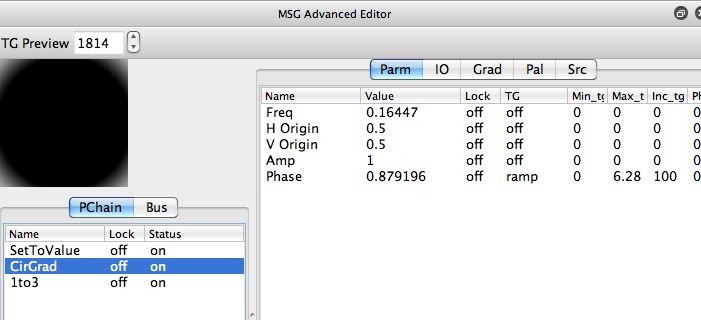
The screen shots below show how I built the simple MSG preset in the MSG Advanced Editor.
The first 3 gallery images above show off the IO connections used to create the MSG preset. I first use a SetToValue processor to set the R Out image stream to a flat gray color image. I then use a CirGrad processor to add a circular gradient into that R Out Image Stream. Finally, a 1to3 processor is used to copy the R Out image stream to the 3 color output image streams (R Out, G Out, B Out) necessary for a MSG effect’s color output.
So, the 1to3 processor is used whenever you want to take a black and white MSG image effect generated into one image stream and duplicate it to generate black and white output from the MSG preset. You need to do this because a MSG preset always assumes a color image is going to be output. If you ignored setting the G Out and B Out image streams to something specific, then the effect will generate random output associated with those 2 image channels of the color output.
The 4th gallery image above shows the editable parameters associated with the selected CirGrad processor. note that I have attached a Ramp temporal generator to the Phase parameter, set to cycle over 100 frames. So this temporal generator is creating the procedural animation of the circular shape seen in the rendered 100 frame animation. The simple black and white animation output can be seen here.
The MSG preset used to generate today’s very simple animation effect is available 71711.msg
Tomorrow we will use the simple black and white animation created in today’s post as a default background in a layer to modulate a paint parameter using bus modulation.
I was recently asked about MSG editing strategies to build different kinds of coloring effects. The approach shown in today’s example is the simplest one, how to build a black and white output MSG effect.