We’ve discussed building symmetry effects in the last 2 posts using a simple MSG preset. This post shows off a different approach to building symmetry effects using interactive Translate warps.
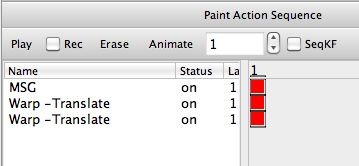
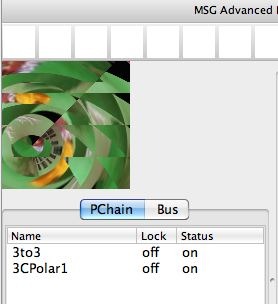
The paint action sequence (PASeq) below was used to build the above image. The first action step just creates an abstraction from the source image using a simple MSG preset.