Today’s post will show how to colorize the black and white source feature modulated noise image we generated in yesterday’s post.
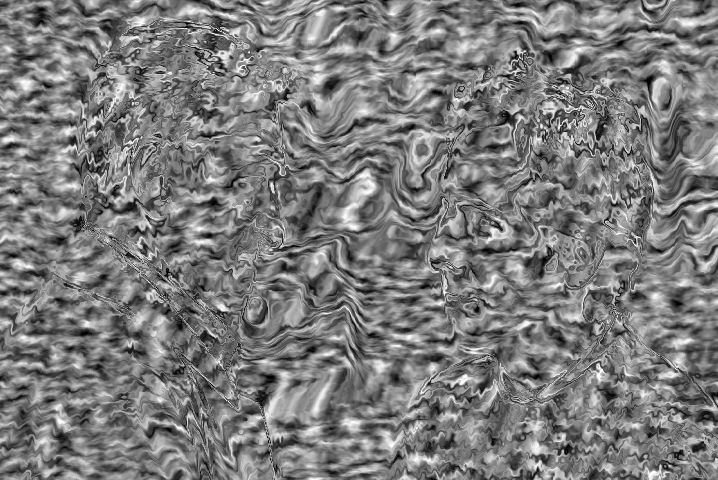
The Colorize image operation is very useful, so this simple post will just focus on how to use it to re-coloize a canvas by incorporate the original source image coloring back into the existing canvas (whatever that may be). I thought the black and white source modulated noise image (shown below) we generated in yesterday’s post would be perfect for showing off how to use the Colorize ip op to re-colorize a canvas back to it’s original source coloring.
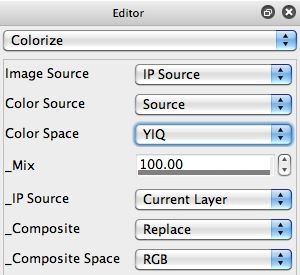
The 2nd image in the gallery above shows the parameter settings you want to use for re-colorizing the current layer based on the original source coloring. I want to take the current layer, and re-colorize it based on the source image coloring. So, I set the Color Source control to Source, and set the Image Source control to IP Source, (along with the IP Source set to Current Layer).
By working with different Color Space options, you can change the visual characteristics of the re-colorization process.
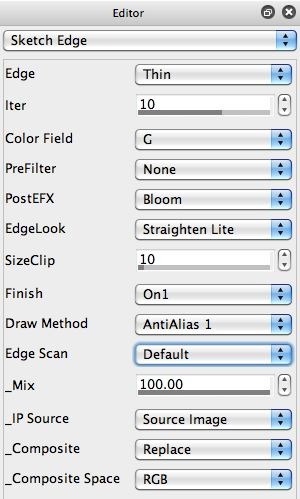
Here’s another example below. I started with the Sketch Edge ip op to build a black and white sketch effect. I then used the Colorize ip op as described above to add source coloring to the black and white effect.
I used the HLS Color Space option for the Colorize ip op in this example, because I liked how the re-colorization looked better with this option. I purposely build a Sketch Edge effect with a lot of smear to create this particular sketch style (as shown in the 3rd gallery image above).
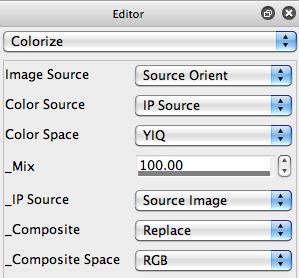
The Colorize ip op is very versatile, so you can use it to build straight source processing effects if you wish. The gallery below shows a source processing effect build with the Colorize ip op.
Note that this Colorize effect shown above is not re-colorizing the existing canvas, but is replacing it with a stylized abstraction effect totally derived from the source image.