In a previous post we showed how to store sets of bezier paths into a Bezier Context action step. And then how to use bezier path keyframe animation to build an animating pencil sketch effect. In today’s post, we’ll slightly modify the PASeq we built for yesterday’s animation effect, and show how you can use bezier path keyframe interpolation to build up a single static artistic image effect rather than an animating movie file. The keyframe movement of the bezier paths combined with some simple recursive image processing work together to build up a single shaded sketch, where the shading is build up from the bezier path movement over time.
If you haven’t read through yesterday’s post, you should do so now. In it we discussed the Bezier Context feature in Studio Artist. Bezier Context action steps let you store one or more sets of bezier paths as keyframes in the Bezier Context. If 2 Bezier Context keyframes are recorded at different frame times, then the bezier paths stored in them will be smoothly interpolated over time in an animation as the current time progresses from the first keyframe to the second.
We built our 2 keyframes by first generating a bezier path sketch of the source image, and then using the bezier warp operation mode to distort the initial bezier sketch to generate our second Bezier Context keyframe. The distorted set of bezier paths was recored at frame time 1, and the bezier path source sketch was recored at frame time 100. We used 2 pencil paint presets to paint in the bezier paths as the last 2 steps in our PASeq. By running the Action : Animate with paint Action Sequence : to Movie menu command, we were able to render out a 100 frame moving pencil sketch animation that smoothly animates from a distorted sketch into the final source sketch over 100 frames.
An alternative thing you can do with keyframed bezier movement (or with any keyframe animated PASeq), is to use it to build up a static output image. The keyframed animation cycles act to build up an image in the canvas over time. So rather than the keyframe animation building successive frames in a movie file, the animation acts to build up a single image through cyclical drawing or processing.
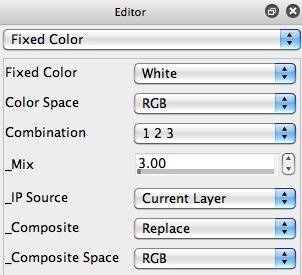
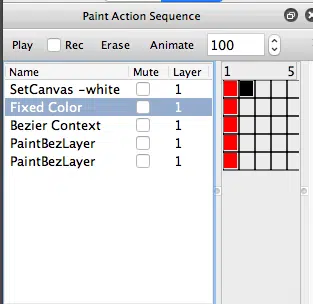
The PASeq below shows off the simple approach I used to build today’s effect. Note that I added one additional action step to yesterday’s PASeq. The second Fixed Color action step below was configured to generate a slight fade to white (2nd gallery image).
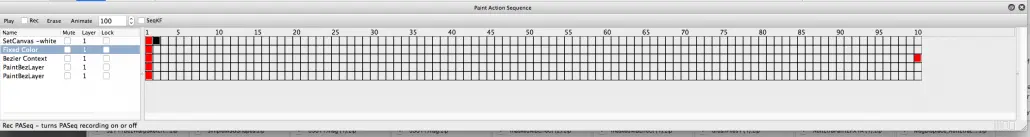
The 3rd gallery image above shows the second keyframe for the Bezier Context action step located at frame time 100. Remember, it’s first keyframe is the warped distorted set of bezier paths, and this second keyframe at the end of the 100 fame animation cycle is the bezier path source sketch.
Note that I also added a mute keyframe to the first erase to white action step at frame time 2 (red keyframe in the 1st gallery image above). This red mute keyframe insure that the erase to white action step only plays back for the first cycle of the animation processing. To record a mute keyframe, hold down the option and m keys and then click on a keyframe cell.
The recursive image processing incorporated into today’s effect is very simple ( a slight fade to white). I could have used additional more elaborate image processing effects (feathering, adaptive filtering, etc) to create all kinds of different artistic variations in my final 2D effected output.
Yesterday’s and today’s posts should make clear that you can use bezier keyframe animation to either build moving paint paths in animating movies, or static effect images where the animating paint movement works to build an overall static image effect. In this particular example the animating bezier paths in conjunction with the recursive fade to white image processing work to build a shading effect to give the final sketch more dimensionality.
One of the cool things about Studio Artist is that it bridges the gap between 2D art generation and video processing and animation. This gives you the ability to use video processing or animation features as another tool to create interesting 2D artistic effects.
Here is the PASeq BezWarpSketchBuildup.paseq